Untangling the knots
The most important thing in a relationship is communication. This app is designed to help couples interact in an effective and seamless manner. Be it a small favor for your loved one or a major issue you are trying to avoid, we are here to assist you!



The Challenge
The theme of the project was to design for "love in the digital age". We broke it into three parts based on a person's relationship journey:
Based on our team's personal empathy level with the concepts, we decided to go forward with "maintaining love". The initial idea was to design for couples to make their relationship more durable!
Proposed Solution
My final solution was an application that would reduce friction in a relationship. The key functionalities of the app were:
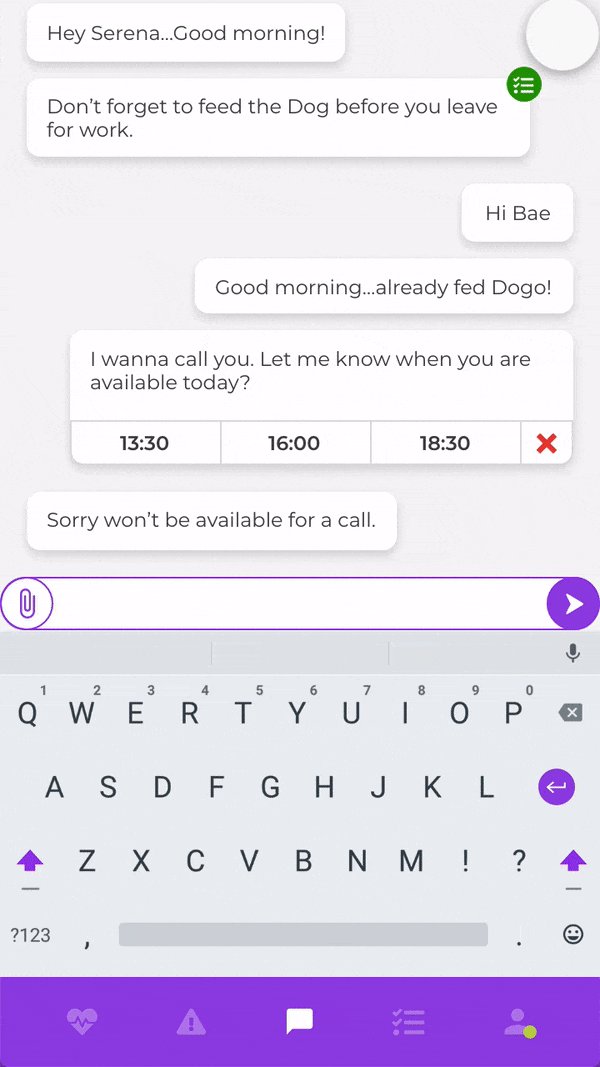
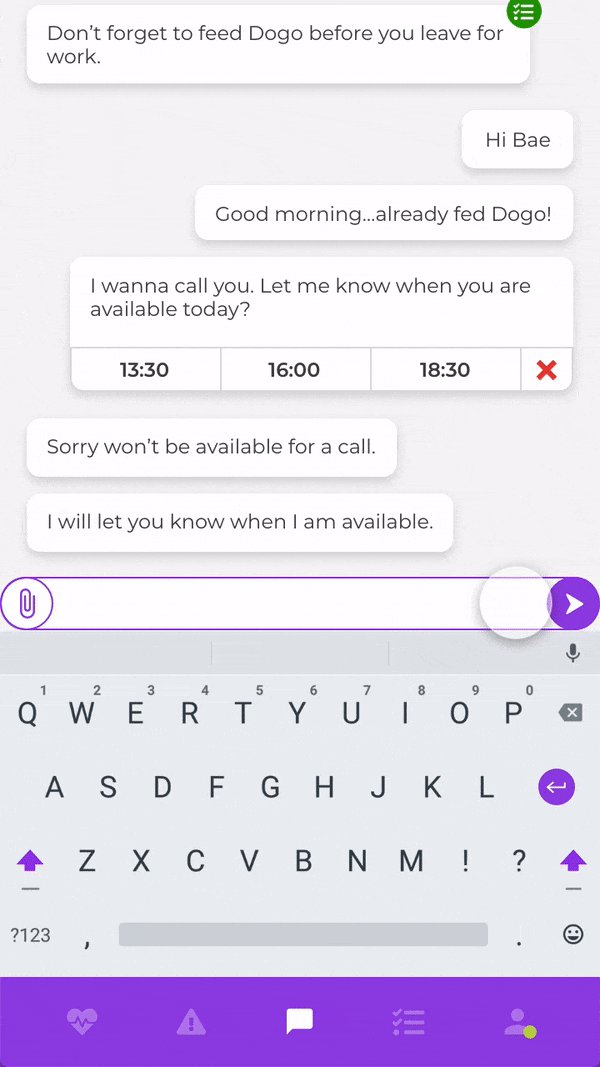
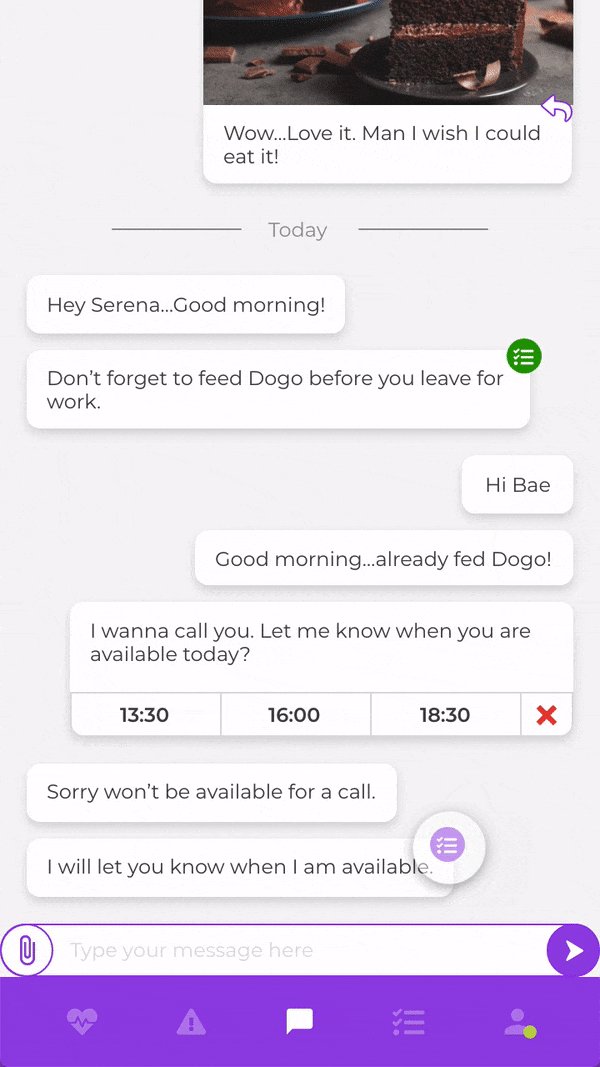
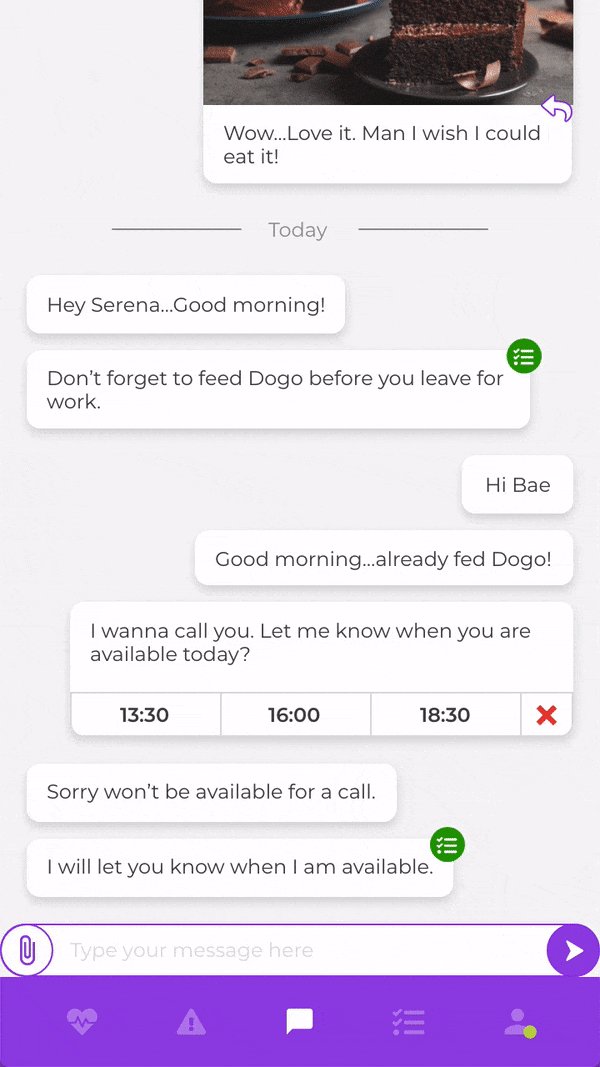
Pass the Ball
Your partner cannot interrupt the conversation until you pass your turn.
Shared to-do
You can convert a message into a shared to-do with just a left swipe.
Text Analysis
You can understand your partner's mood through their text analysis.
Finding Love
Maintaining Love
Overcoming Love
Phase 1 - team of 4
I teamed up with three other designers in order to reach out to a more diverse audience and to be able to go in-depth with the research.
_edited.png)
_edited.png)

Hypothesis
Interviews
Card Sorting
Summarizing
Our team divided to cover more ground for interviews and summarization (personas, user journeys, and empathy maps).
I carried 4 out of 18 user interviews and each team member created 1 set of summarization documents.
Phase 2 - Individual
For the second phase, we worked independently and designed solutions to unique problems that we observed from our combined research.


_edited.png)
_edited.png)

Conceptualization
Mockups
User Testing
Prototyping
Interactions
For this user-centric project, I did 2 rounds of lo-fi user testing,
1 experience prototyping, and 1 round of usability testing.

What do we know?
At the outset of the project, we didn't have a clear idea of what it takes to maintain a relationship. Without pre-existing insights, we used our own experiences and quick online research to create a hypothesis board (Language of Love).



user Interviews
From our research hypothesis, we prepared a script for our interviews. Amongst the four of us, we interviewed a total of 18 people. We used gorilla interviews, scheduled face to face meetings, and made video calls. The diversity palette was:

A mix of 6 nationalities

Married, cohabiting and long-distance
_edited.png)
Heterosexuals and Homosexuals

Age range from 20 to 50 years



Sense MakinG
To get the analysis phase off the ground we began with speed story sharing. It helped us get a quick understanding of all the characters we interviewed.
The clustering phase took us 3 iterations which were full of swapping and reclustering the qualitative bits. Once we were content with overarching themes, we extracted insights, issues, and opportunities from each of them.


Extracting insights
After a good understanding of our user's thoughts on long-distance relationships, we were able to extract deeper and meaningful insights. Some of the key and actionable points were:
Sometimes you need to give them their space.
Quality time is important to keep it interesting.
Not every argument or disagreement is a fight.
Letters are cherished and considered personal.
If you keep piling issues, the blow-up can be worse.
A balance in the effort is needed.
SUmmarizing Research
Using a reference legend, we created personas, journey maps, empathy maps, and user scenarios. Being a team of four, each of us took charge of a character.
My character was an international student Kevin, who recently started a long-distance relationship with his high school sweetheart! Later on, he also became the primary persona for my solution.


Kevin's Backstory
"I feel guilty to enjoy new experiences without Serena so I try to share my new life with her. I am not very good at expressing myself with texts so I prefer sending voice messages, videos, and pictures.
I really need to succeed in my studies because I have a loan, so sometimes it becomes difficult for me to find time in my schedule to call Serena. I have a hard time remembering her schedule, so I often forget when she is free to talk. This often leads to a lot of misunderstandings and fights.
There is a 4 hour time difference between Cleveland (Ohio) and Paris, so if I want to talk to her, I have to call her around 11:00 PM. I have to go to bed late just to make sure I can talk to her. Since I am the one who left, there is a lot of pressure on me to go home during the holidays to see her. Obviously, we do not discuss trivial issues and I don’t want Serena to worry so I can also not be completely honest with her. It seems hard work but I think in the end it will be worth it: when you put a lot of work into something, you care more for it."

My other 3 team members made a similar set of documents for their characters as well. Later on in the project, I chose 2 of them to be my secondary personas and one of them (John), became a negative persona for me. For your reference, the personas are shown below:



Secondary
Secondary
Negative
Design Opportunities
From here the project became an individual effort - we were asked to use the same research and come up with our own solutions. I decided to focus on Kevin and made him my primary persona.
Sync the Relationship
Find moments of mutual convenience.
Record Issues
Discuss them later at appropriate moments.
Combined To-do
A list that keeps track of a couple's goals.
Emotional Analysis
Convey richer feedback on the partner's mental state.
Appreciate each Other
Celebrate one's effort in the relationship.
Understand Them
Adapt to the new lifestyle of your partner.
Initial Concept testing
With some quick wireframes of my concepts, I went out to my potential users and asked for their feedback. The best sessions were the ones that had co-creation: the interviewees were able to draw their recommendations!
.jpg)

.jpg)
"I don't think an app should tell me and my partner how much effort we need to put in our relationship. It seems very judgy" - Kate
"Storing issues might backfire if there is a big pile of unresolved bits. Sometimes you just forget small thing" - Jonah
"I think a lot of fights with my boyfriend are misdirected anger. I might be stressed about work and give out to him for the dishes" - Erin
"To-do is great. I don't want him to keep asking me to do something again and again. It is embarrassing and annoying" - Claire
Adjusting the Vision
It was at this stage, that I gained insight: for a successful relationship the most important thing is quality interactions. I decided to narrow down the functionalities of my app and reframed my app's vision towards effective communication and issue resolving.
Second Concept Testing
My general strategy is to do most of the ideations at the lo-fi stage as it's quick and very easy for the users to collaborate - you can literally take a sharpie and draw your recommendations!



"I hate it when my partner interrupts me while I am venting. It makes me...even more furious" - Laura
"I love the avatar feature. It makes me feel like I am talking to my girlfriend" - Marcus
"I think answer suggestions should not be encouraged as they may backfire. A sorry is more frustrating if you don't mean it" - Lucy
"What if we don't reach a conclusion? There should be a storm off feature!" - Keith
experience prototyping
I was really excited by the feedback I got from Laura and it inspired me to create a new feature in the app called "pass the ball". The idea was that your partner cannot interrupt until you pass your turn and vice versa.
To check the idea in the real world I did experience prototyping where I requested a friend couple to resolve an issue in a similar fashion over WhatsApp. As expected they were able to reach an agreement and the concept was proven effective!





Hi-Fi Mockup
After doing 2 rounds of lo-fi testing and a round of experience prototyping, my concept was ready to go into the high fidelity stage. I jumped into XD (also my first experience with the software) and designed hi-fi mockups.

Peer Review
My class students divided into groups of 4 and gave each other feedback. It was very different from user interviews as we knew each other's concepts and good design practices. Some of the feedback helped me create more impact through the UI elements. For example, I changed the forgive icon from the white flag to folded hands.
.jpg)

Heuristics Evaluation
Finally, I did a heuristic evaluation of the major screens to critically analyze the designs and find any loopholes.

Usability testing
I took my prototype to 5 different users for testing. The purpose was to see if they are able to complete the set of tasks I gave them. Out of the 3 tasks, all 5 of my users completed 2 of them. The last task was done by 3 of them. On interviewing them, I found the problem was of icon perception: I had used a "heart" icon to represent emotional text analysis. It was fixed once I changed it to a brain icon.




Task FLows
Based on the feedback from peer review and usability testing, I simplified the task flows and tweaked my interfaces. Here is the interface of the important task flows of the product:




Bringing to Life
I did some exploration with micro-interactions in XD to wrap up the hi-fidelity phase and the project!




Pick a Gift
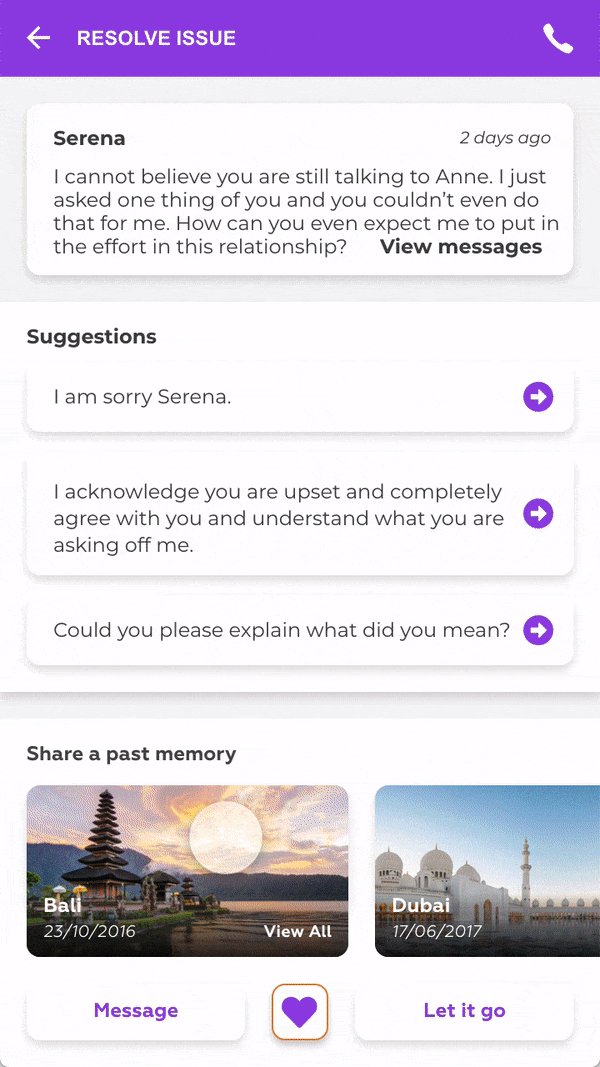
Resolve Issues
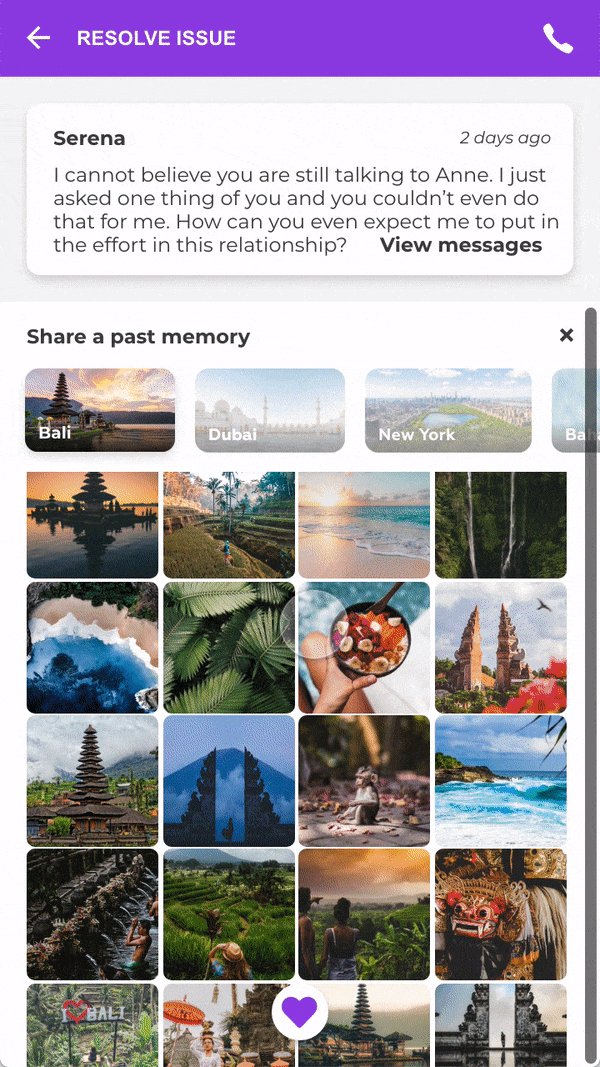
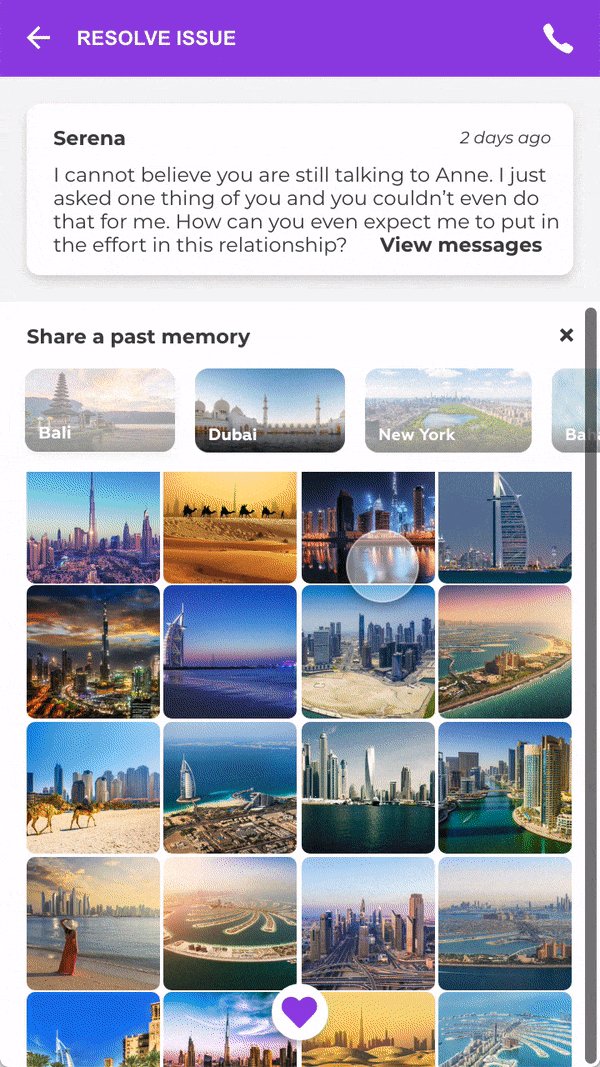
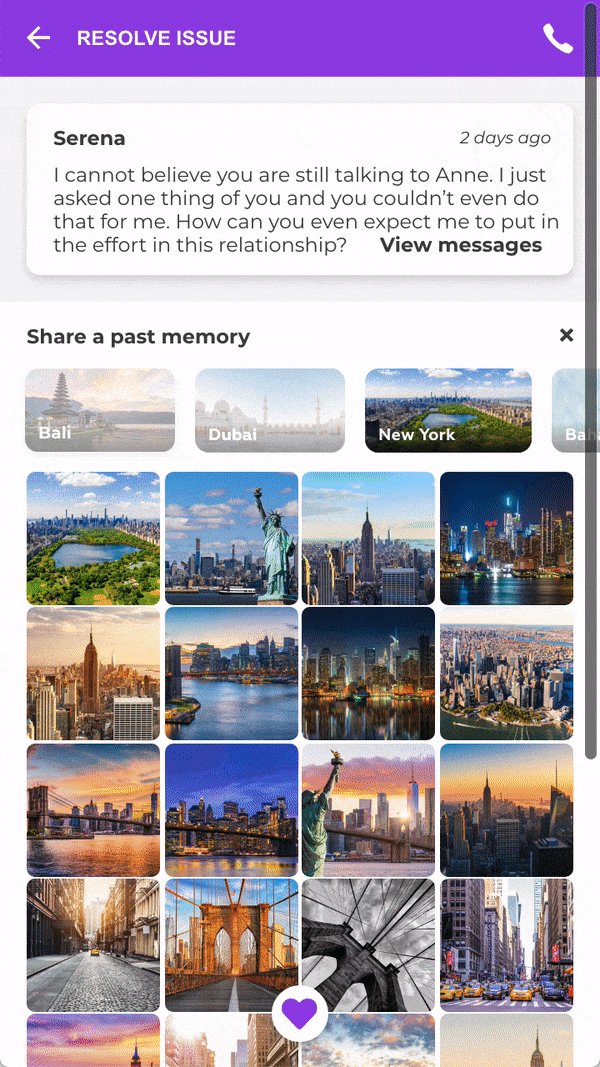
Share a Memory
Manage your To-do
Outcome
In the end, I prepared a presentation and pitched the final product to my instructors and fellow classmates. My feedback was very positive - they were especially impressed by the novelty of the concepts and the quality of user testing performed at different stages of the process.
.jpg)
